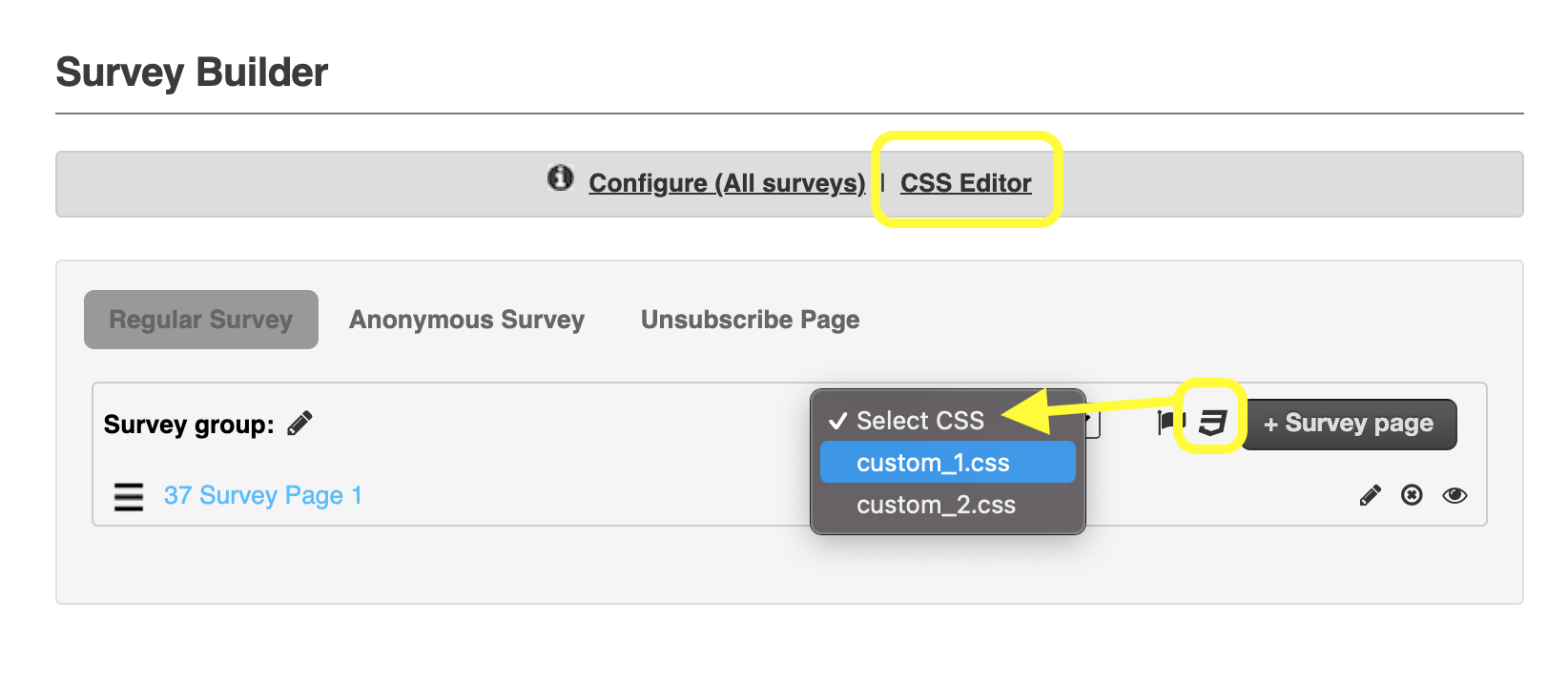
To access the CSS Editor, you can go to Campaigns --> Delivery Manager and either edit one of your surveys associated with your Automated Campaigns or go directly to the Survey Builder on the "Anonymous Survey" tab:




Using CSS templates, you can either have a separate layout for each of your surveys, or instead reuse the same layout for multiple surveys.
Please find attached two examples of CSS code used by our customers. We have also attached a gallery of images from some recent work showing the diversity of branding supported by our system.
Please note: although applying different CSS templates to your surveys with the dropdown option is simple, actually creating CSS templates requires CSS expertise. Your CSS template should work well on different types of devices and in different browsers. If you don't have anyone with CSS expertise available in-house, we are happy to connect you with a designer.
Survey CSS Look and Feel Gallery
To change your Survey CSS you can check our Survey CSS Gallery here!
Also see
Customized Invitation Emails - Gallery
